Highlight 1
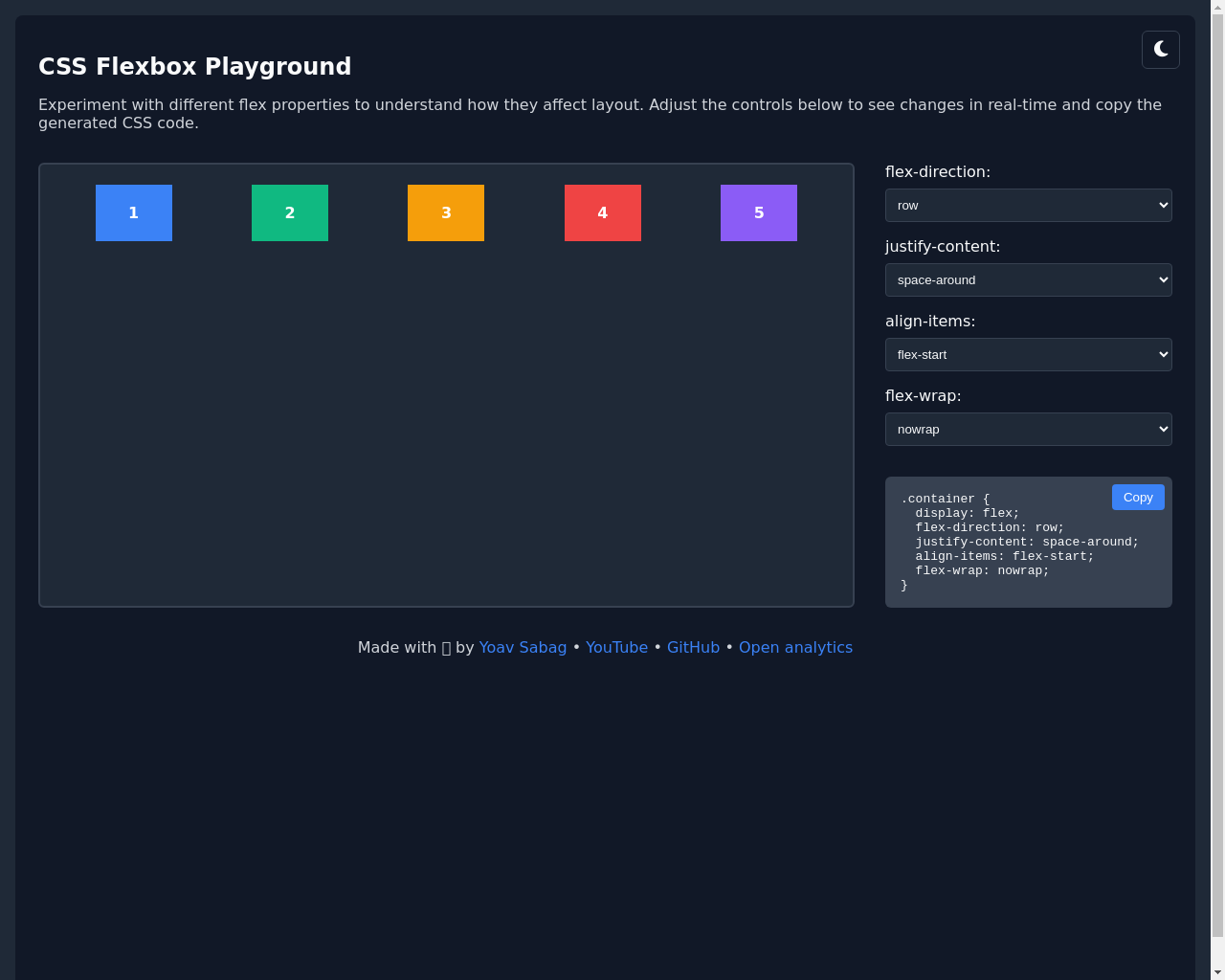
The real-time visual feedback allows users to instantly see the impact of changes, enhancing the learning experience.
Highlight 2
The ability to copy generated CSS code is a huge plus for developers, making it easy to implement designs directly into their projects.
Highlight 3
The clear and intuitive design simplifies navigation, helping users focus on experimenting with flex properties without distraction.

Improvement 1
Incorporating example layouts or templates could help users understand practical use cases for Flexbox properties.
Improvement 2
Enhancing mobile responsiveness of the application would offer better usability for users accessing the tool from various devices.
Improvement 3
Adding tutorial content or guided walkthroughs could benefit users unfamiliar with CSS, providing them with a structured learning approach.
Product Functionality
Consider adding a feature that allows users to save their configurations or share them with others, enhancing the collaborative aspect.
UI & UX
Improving the color contrast and font sizes in the UI could make the application more accessible to users with visual impairments.
SEO or Marketing
Implementing a blog or instructional content on the site could boost traffic and engage users interested in CSS techniques.
MultiLanguage Support
Adding multi-language support would help reach a wider audience and accommodate non-English speaking users.
- 1
What is the purpose of the CSS Flexbox Playground?
The CSS Flexbox Playground allows users to experiment with and learn about CSS Flexbox properties through interactive real-time changes and previews.
- 2
Can I copy the CSS code generated from my adjustments?
Yes, the application provides functionality to copy the generated CSS code directly for use in your projects.
- 3
Is the application suitable for beginners?
Absolutely! The platform is designed to help both beginners and experienced developers understand Flexbox properties interactively.