Highlight 1
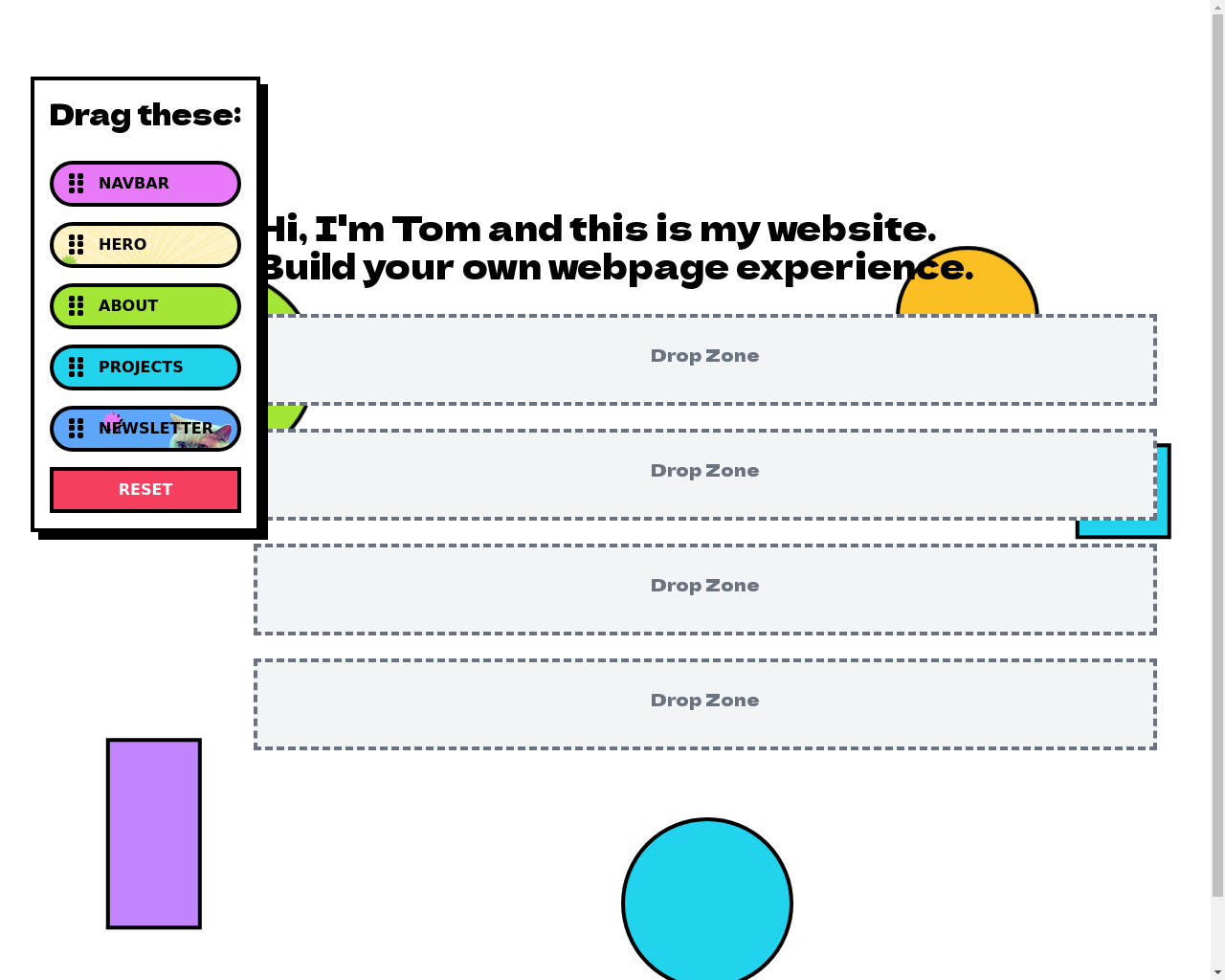
The drag-and-drop functionality enhances user engagement and creates a unique browsing experience.
Highlight 2
Custom coding allows for tailored features that distinguish the website from generic website builder templates.
Highlight 3
The personal touch and interactive elements invite users to explore the content more thoroughly.

Improvement 1
The drag-and-drop feature should be optimized for mobile users to ensure full access to the interactive experience across all devices.
Improvement 2
Introducing additional interactive elements or animations could improve engagement further.
Improvement 3
The website could benefit from a more structured layout to improve readability and navigation.
Product Functionality
Consider adding functionalities such as saving custom layouts or user profiles to enhance personalization.
UI & UX
Improving the site structure for easier navigation and better readability, while perhaps implementing a more cohesive design theme.
SEO or Marketing
Implement SEO best practices like keyword optimization, meta tags, alt texts for images, and improving load times to boost organic search visibility.
MultiLanguage Support
Adding multi-language support can make the website accessible to a broader audience and enhance user engagement.
- 1
How does the drag-and-drop feature work?
The drag-and-drop feature allows users to click and drag content elements to rearrange them on the page, making the browsing experience more interactive.
- 2
Is the drag-and-drop functionality available on mobile devices?
Currently, the drag-and-drop functionality is only available on desktop versions of the website.
- 3
What kind of content can I interact with on the website?
You can interact with various content elements such as blog posts, images, and widgets that can be rearranged to suit your preferences.