Highlight 1
The use of WebSockets for real-time data loading significantly improves response times, ensuring users receive updates almost instantly.
Highlight 2
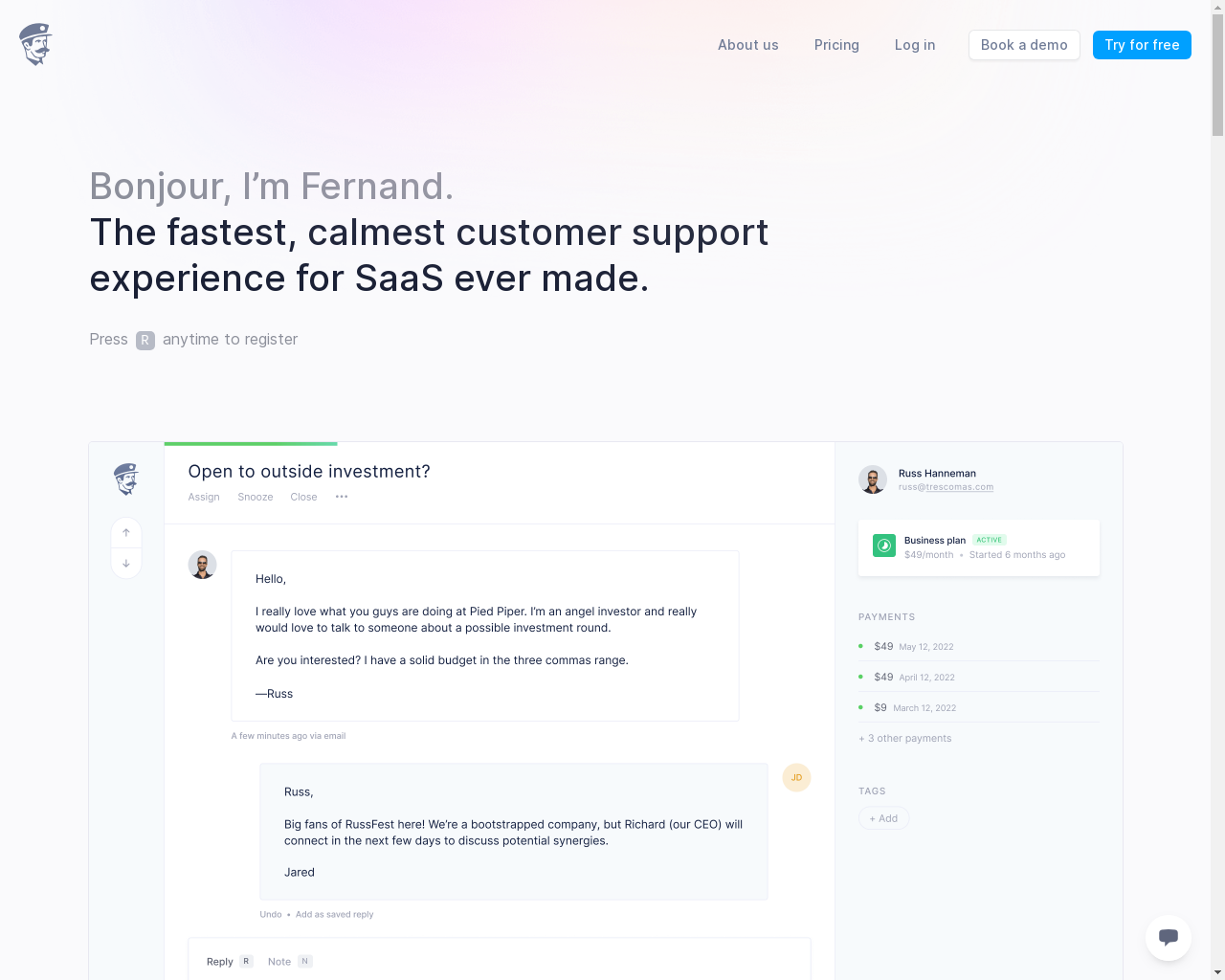
The interface design promotes a single-task focus, allowing users to concentrate on one conversation at a time, which aids in efficient problem resolution.
Highlight 3
The daily changing celebratory image upon reaching inbox zero adds a motivating gamification element, encouraging users to stay organized.

Improvement 1
The app could benefit from wider integrations with other popular customer relationship management (CRM) tools to enhance workflow.
Improvement 2
Better analytics and reporting tools could be implemented to allow for deeper insights into ticket resolution times and customer satisfaction.
Improvement 3
Developing a dedicated mobile app or enhancing mobile access could improve usability for support agents on-the-go.
Product Functionality
Introduce more integrations with widely-used CRM systems to enhance UX and adaptability within existing workflows.
UI & UX
Improve the onboarding process for new users to ensure they understand how to use the product effectively from the start.
SEO or Marketing
Enhance SEO strategies by optimizing content with targeted keywords relevant to customer support solutions.
MultiLanguage Support
Implement multi-language support to cater to a diverse user base and improve accessibility for non-English speaking customers.
- 1
What is the primary function of Fernand?
Fernand is designed to streamline customer support interactions, making it easier and faster for agents to manage customer requests.
- 2
How does Fernand improve response times?
It employs WebSockets for live data loading, allowing tickets and conversations to be fetched individually, which leads to minimal wait times.
- 3
Is there a mobile version of Fernand?
Currently, Fernand is primarily web-based, though a mobile-friendly version can be accessed. A dedicated mobile app is under consideration for the future.